top of page
Heading 2
CareerKeeper
Web application redesign and new feature integration
Background
Career Keeper is a personal career platform that encourages members to record their work and life "wins" as a resource to help aid users with their careers. Users can keep track of significant life events by creating "work win" stories and adding them to their profiles.
Through Plain Sight creative agency, I was hired to lead the redesign of the current website. The goal of the redesign was to create a more modern-feeling product as well as address some of the current issues that users faced when using the application. In addition to the web application redesign, I was also tasked with creating a dashboard where users can add, edit, and update their work opportunities.
My Role
-
UX/UI Design
-
Prototyping
Platform
web application
Tools
-
Sketch
-
Invision
-
Zeplin
Duration
2019 | 3 months
CareerKeeper Homepage First Instance
CareerKeeper Homepage
1. Redesigning the Homepage and Work Win Creation
The main goal for the CareerKeeper website is to serve as a place where professionals can record and keep track of various milestones reached throughout their lives and careers. These milestones are recorded as stories on the site called "wins." In the original design, the homepage predominantly served as a global navigation for the rest of the sites pages.
According to the research that was conducted, the main concern for current users was that too many steps (clicks) needed to be taken to get to the "win" creation process. Once the "win" had been created, It was attached to a specific job role under the Users profile. This was problematic as users felt it was difficult to find a specific win after it was created and posed a problem for where to find a non-work related "win."
For the redesign, we decided to treat the homepage as a feed of the user's "wins" with creating a new "win" being the main call to action. I also chose to incorporate a global search as well as filters to assist in helping the user to find a specific "win."


When a new user logs in to their CareerKeeper account for the first time, an example "win" story will be in the feed. After they record their first "win," the example story will no longer be visible. In addition to the feed on the Homepage, a condensed version of the user's profile, as well as their opportunity and activity trackers can be seen.
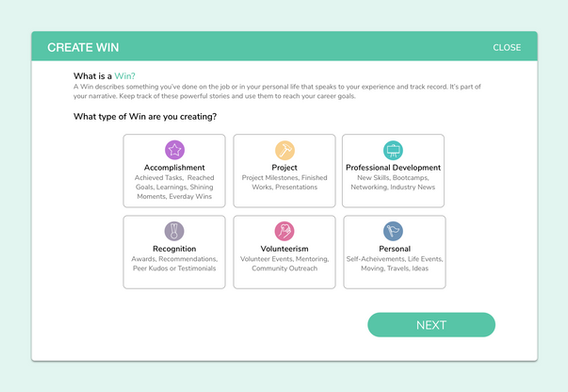
Creating a "Win" Flow
In the original design, users expressed a few frustrations with the "create win" process, mainly that there was little direction and they did not know what information they should be including. This was largely because in the original design the only form fields for creating the win were a "title" and a blank field for a description. For the redesign, we wanted the users to feel inspired to write their stories in detail, so we chose to create a form that would easily guide them through that process.
In the new design, the user is first prompted to select which type of win they want to create (personal, accomplishment, project, etc..). After they have selected the win type, they are asked additional information about the win. For writing the description for the story they have the option to use a general description format or follow the CareerKeeper recommended STAR format (situation/task, action, result). In addition, we included an option for adding media (image, video, etc.).
2. Creating the Profile Page
In the original design, there was not a profile page, rather the user's personal information (current career experience, past career experience, etc.) was on the homepage. We wanted to create a separate profile page as a way for the user to keep track of all of their past and present work experience, similar to a digital resume.

On this page, the user can write their "personal statement," edit their profile settings (title, profile picture, etc.,) as well as upload copies of their resumes. They can also record their current career experience as well as past career experiences. If a "win" were created for a specific career experience it will be "attached" to that experience.
3. New Feature Integration Part 1: Job Opportunities
With this redesign, the company also wanted to create a new feature for recording job opportunities that the user is interested in. On this page, the main call to action is to "save a new opportunity." When the user clicks this CTA, a modal appears with a form to fill out the details of the opportunity. Here, they can add the job posting specifics and job description, as well as record at what stage in the application process they are (applied, interview scheduled, etc.,). Once the information is saved, the opportunity is categorized on the Opportunites page by "Upcoming Interviews," "Applications Submitted," "Saved Opportunites," and "Archived Opportunites."


Job Opportunites Page
Add Opportunity Modal
4. New Feature Integration Part 2: Adding Wins to Oppotunities
The second part of the opportunities feature is the ability to "tag" a user's relevant win to an opportunity. The idea being that this will greatly assist a user in the interview process. When they are able to associate a past milestone that relates to something in the job description, they will feel more confident in their qualifications for that specific opportunity.
After an opportunity is saved, the user can click into that opportunity to see the specifics from the Opportunities homepage.

On this page, all of the information about the opportunity is visible, with the option to edit ant of the information as well as add general notes about the opportunity. There is also the option to upload a resume they would like associated with the opportunity. To add a "win" to the job description, the user highlights a part of the description and is then prompted to choose which "win" they would like to pin, or just write a general note relating to that portion of the description.
5. Onboarding
In addition to the site's redesign and new feature, I was also tasked with redesigning the onboarding process.
Final Thoughts
When I first signed on to this project, I thought it would be a fairly straight-forward redesign. I was also excited to be able to exercise a bit more of my visual design chops than I had previously been able to. However, this project proved to be much more challenging than I had anticipated. I had not considered that this site consists of almost 100% user-generated content- an entirely new approach to UX than anything I had ever experienced before. How do you maximize for the User Experience, when the user is also the architect?
I quickly realized that there were so many new scenarios and use cases than I had expected. Every piece of content not only needed a way to be generated but also edited and shared. Elements such as character limits needed to be precisely determined as to not "break" the design. What would a "win" look like if the user submitted the minimum amount of information? The maximum? I needed to design essentially three different versions of each screen and then also figure out how each of those versions pieced together like a jigsaw puzzle. It required many, many iterations and was ultimately a great practice in problem-solving.
Though this project ended up being more of a challenge than I had anticipated, I very much enjoyed the process and am a proponent of the product. Plus, it's pretty cool to be able to personally use something you worked on designing!
That's it! Thank you for viewing :)
bottom of page